SVG 기본 모양
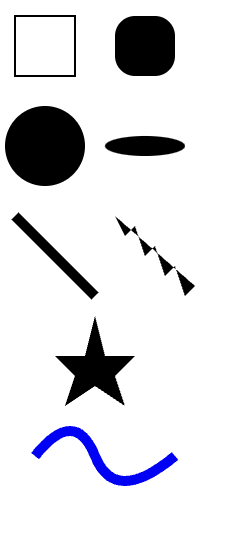
SVG로 만들 수 있는 모양
이번에 수학 수업에서 활용하는 도형을 만들고 각 도형을 자유롭게 편집할 수 있는 프로젝트를 시작하게 되었다.
이 프로젝트에서 SVG를 활용하여 도형을 만들고 편집하게 되는데, 이전에는 SVG를 가져다 사용하는 것만 익숙했었기 때문에 직접 만들어 보는 것은 처음이라 SVG에 대해 알아보려고 한다.
1. 직사각형 (<rect />)
- x: 직사각형의 왼쪽 위 모서리의 x 좌표
- y: 직사각형의 왼쪽 위 모서리의 y 좌표
- width: 직사각형의 너비
- height: 직사각형의 높이
- rx: 직사각형 모서리의 x 반경
- ry: 직사각형 모서리의 y 반경
<rect x="10" y="10" width="30" height="30" fill="transparent" stroke="black" stroke-width="1" />
<rect x="60" y="10" rx="10" ry="10" width="30" height="30"/>2. 원 (<circle />)
- r: 원의 반지름
- cx: 원 중심의 x 좌표
- cy: 원 중심의 y 좌표
<circle cx="25" cy="75" r="20"/>3. 타원 (<ellipse />)
- cx: 원 중심의 x 좌표
- cy: 원 중심의 y 좌표
- rx: 타원의 x 반경
- ry: 타원의 y 반경
<ellipse cx="75" cy="75" rx="20" ry="5"/>4. 선 (<line />)
- x1: 점 1의 x 좌표
- y1: 점 1의 y 좌표
- x2: 점 2의 x 좌표
- y2: 점 2의 y 좌표
<line x1="10" x2="50" y1="110" y2="150" stroke="black" stroke-width="5"/>5. 폴리라인(<polyline />)
- 폴리라인은 연결된 직선의 그룹
- points: 점의 목록(각 점에는 x, y좌표가 포함되어야 함), 각 숫자는 공백, 쉼표, EOL 또는 추가 공백이 허용되는 줄 바꿈 문자로 구분되어야 함.
<polyline points="60, 110 65, 120 70, 115 75, 130 80, 125 85, 140 90, 135 95, 150 100, 145"/>6. 다각형(<polygon />)
- 다각형은 점 목록을 연결한다는 점에서 폴리라인과 비슷하지만 다각형의 경우 마지막 점을 첫 번째 점과 자동으로 연결하여 닫힌 모양을 만들어 준다.
- points: 점의 목록(각 점에는 x, y좌표가 포함되어야 함), 각 숫자는 공백, 쉼표, EOL 또는 추가 공백이 허용되는 줄 바꿈 문자로 구분되어야 함.
<polygon points="50, 160 55, 180 70, 180 60, 190 65, 205 50, 195 35, 205 40, 190 30, 180 45, 180"/>6. 패스(<path />)
-
path는 SVG에서 사용할 수 있는 가장 일반적인 모양이다. -
path는 직사각형(둥근 모서리가 있거나 없음), 원, 타원, 폴리라인 및 다각형을 모두 그릴 수 있다. -
기본적으로 다른 유형의 모양, 베지어 곡선, 2차 곡선 등이 있습니다.
-
다각형은 점 목록을 연결한다는 점에서 폴리라인과 비슷하지만 다각형의 경우 마지막 점을 첫 번째 점과 자동으로 연결하여 닫힌 모양을 만들어 준다.
-
d: 경로를 그리는 방법에 대한 점 및 기타 정보 목록
- M (Move To): 시작 지점을 설정
- L (Line To): 직선을 그림
- H (Horizontal Line To): 수평선을 그림
- V (Vertical Line To): 수직선을 그림
- C (Curve To): 베지어 곡선을 그림
- S (Smooth Curve To): 이전 커브의 제어점을 자동으로 계산하여 부드러운 곡선을 그림
- Q (Quadratic Bezier Curve To): 2차 베지어 곡선을 그림
- T (Smooth Quadratic Bezier Curve To): 이전 곡선의 제어점을 자동으로 계산하여 부드러운 2차 베지어 곡선을 그림
- A (Elliptical Arc To): 타원형 호를 그림
- Z (Close Path): 경로를 닫음
<path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/>속성
svg에서 사용할 수 있는 속성은 아래와 같이 있는데 이러한 속성들은 필요할 때 더 찾아서 적용시켜보려고 한다.
- fill: 요소 내부의 내용을 채우는 색상 또는 패턴을 지정 할 수 있다.
- stroke: 요소의 테두리 선을 그리는 색상을 지정 할 수 있다.
- stroke-width: 테두리 선의 두께를 지정 할 수 있다.
- stroke-dasharray: 선의 대시 패턴을 지정 할 수 있다.
- stroke-dashoffset: 대시 패턴의 시작 위치를 지정 할 수 있다.
- stroke-linecap: 선의 끝 부분의 스타일을 지정 할 수 있다.
- stroke-linejoin: 선이 교차하는 지점의 스타일을 지정 할 수 있다.
- stroke-opacity: 선의 투명도를 지정 할 수 있다.
- fill-opacity: 내부 내용의 투명도를 지정 할 수 있다.
- opacity: 요소 전체의 투명도를 지정 할 수 있다.
- transform: 요소를 변형시키는 변환을 지정 할 수 있다. (이동, 회전, 크기 조절 등)
- id: 요소의 고유한 식별자를 지정 할 수 있다.
- class: 요소에 대한 CSS 클래스를 지정 할 수 있다.
- style: 요소에 대한 인라인 CSS 스타일을 지정 할 수 있다.
- filter: 요소에 적용할 필터를 지정 할 수 있다.
- clip-path: 요소의 클리핑 경로를 지정하여 요소가 렌더링되는 영역을 제한 할 수 있다.
- mask: 요소에 적용할 마스크를 지정 할 수 있다.
- preserveAspectRatio: 요소가 뷰박스 내에서 어떻게 유지될지를 지정 할 수 있다.
- viewBox: 요소가 보여지는 뷰박스를 지정 할 수 있다.
- xmlns: XML 네임스페이스를 선언 할 수 있다.
결론
위의 예제 도형을 전부 합쳐서 보여주게되면 아래와 같은 결과를 얻을 수 있다.